
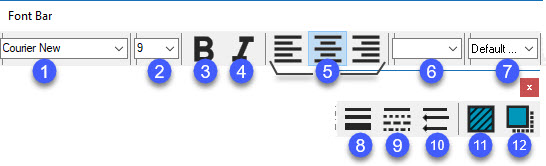
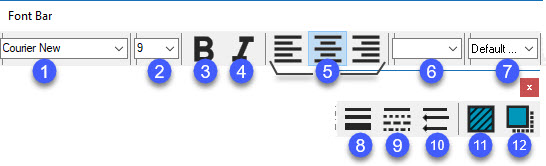
The editor's Font Bar lets you modify frequently modified font, color, background, line, and other properties for various objects.

The following options are found on the Font Bar:
This list defines the object's font if it supports text. You can also set this in the Font property.
This value defines the object's font size if it supports text. You can also set this in the Font property.
Bold - This button displays your object's text in boldface. You can also set this in the Font property.
Italic - This button displays your object's text in italics. You can also set this in the Font property.
Left, Center, and Right - These buttons align your text to the left side, center, or right side, of the object. You can set also this in the Alignment property.
This list defines the background color of your object. You can also set this in the BackColor property.
This list defines the foreground color of your object. Foreground sets any text and border colors. You can also set this in the ForeColor property.
PenWidth - This button sets the border or line's width. Clicking this multiple times switches between various options. You can also set this in the LineWidth property.
PenStyle - This button sets the style of a line (does not apply to borders). Clicking this multiple times switches the line style between a solid line and various dotted lines. You can also set this in the LineStyle property.
Arrowhead - This button places arrowheads at the end or ends of a Line object. Clicking this multiple times switches the arrow to different locations on either or both ends of the line. You can also set this in the Arrowhead property.
Hatch Style - This button sets a background pattern, called a "hatch style", on an object that supports hatch styles. Clicking this multiple times switches between the available hatch styles. You can also set this in the HatchStyle property.
Shadow Style - This button sets a shadow under the object if the object supports shadows. Clicking this multiple times switches between the available shadow styles. You can also set this in the ShadowStyle property.